In the dynamic world of digital design, the strategic use of color can make or break user experiences. It’s the palette that breathes life into interfaces, evokes emotions, and guides user interactions. Crafting a visually appealing and harmonious color scheme is not just an artistic endeavor, but a science that requires careful consideration of accessibility, psychology, and brand identity. Fortunately, the realm of User Interface (UI) design is replete with ingenious tools that streamline the process of creating exquisite digital color palettes.
In this blog post, we delve into a curated selection of 12 UI tools that stand out for their ability to help designers generate captivating digital color palettes. From AI-powered solutions to interactive color wheels, each tool serves as an indispensable asset in a designer’s arsenal. We’ll explore their unique features, functionalities, and benefits, offering a comprehensive guide for both seasoned professionals and aspiring designers seeking to infuse their creations with vibrant hues.
- Accessible Color Matrix tools
- 1. Palx: Color Palette Tools
- 2. Copy Palette: Color Palette Tools
- 3. Palette: Color Palette Tools
- 4. Open Color: Color Palette Tools
- 5. Happy Hues UI Palettes: Color Palette Tools
- 6. Eva Colors: Color Palette Tools
- 7. Adobe Color: Color Palette Tools
- 8. Color Designer: Color Palette Tool
- 9. Color Space: Color Palette Tools
- 10. Data Color Picker: Color Palette Tool
- 11. Muzli Colors by InVision: Color Palette Tools
- 12. ColorBox: Color Palette Tools
- Final Thoughts
Accessible Color Matrix tools
When engaging in design and color, a key aspect of this is aligning your UI’s color contrasts with the Web Content Accessibility Guidelines (WCAG). One effective method to achieve this is through the use of the listed tools below. Accessible color matrix tools help you ensure that your color choices meet accessibility standards, particularly in terms of contrast ratios between foreground and background colors.
Here are some accessible color matrix tools you can use:
- WebAIM Contrast Checker: WebAIM’s Contrast Checker is a widely-used tool that allows you to enter two colors and instantly see their contrast ratio. It indicates whether the contrast meets the Web Content Accessibility Guidelines (WCAG) requirements for different levels of accessibility (AA and AAA).
- Color Contrast Analyzer by The Paciello Group: The Color Contrast Analyzer tool helps you evaluate color pairs and provides information about their contrast ratios, luminance values, and whether they meet WCAG criteria. It’s available as a standalone application for Windows and macOS.
- Accessible Color Palette Generator by Learn UI Design: This tool not only helps you generate accessible color palettes but also provides information about the colors’ contrast ratios and whether they pass WCAG standards. It’s useful for ensuring the overall accessibility of your chosen palette.
- A11y – Color Contrast Checker: This particular tool functions as a Figma plugin, guaranteeing the readability of your text for users by adhering to the standards set by WCAG (Web Content Accessibility Guidelines). The plugin scrutinizes the color contrast ratio of all visible text within a frame and delivers insights on whether it aligns with the AA and/or AAA level compliance prescribed by WCAG.
Remember that these tools help you evaluate and select colors that meet accessibility guidelines. It’s crucial to consider other aspects of accessibility in your design, such as font choice, layout, and user interactions, to ensure an inclusive user experience. Always refer to the latest WCAG guidelines for the most up-to-date accessibility standards.
12 User Interface Tools to Assist You in Creating Impressive Digital Color Palettes
In this section, we’re shifting our focus to a collection of color tools specifically geared towards UI design. While numerous color palette generators exist online, we’ve chosen to highlight those that excel in catering to the nuances of User Interface design. These tools are designed to assist in creating color palettes that seamlessly align with the visual and functional aspects of digital interfaces.
Let’s dive into our top picks, exploring the tools that are set to enhance your UI design endeavors.
1. Palx: Color Palette Tools
Palx generates a full-spectrum color palette around a base color, ensuring that all the generated colors work well together. It’s particularly useful for creating cohesive and aesthetically pleasing UI color schemes.

Process:
- Input Base Color: You provide a base color in hexadecimal format (e.g., #RRGGBB) that will serve as the starting point for generating the color palette.
- Generate Palette: Once you input the base color, Palx instantly generates a palette of colors derived from the base color. These colors are selected to create a balanced and harmonious color scheme.
- Color Harmonies: The generated colors are based on various harmonies and relationships with the input base color. This ensures that the resulting palette maintains a cohesive appearance.
- Export Palette: Palx provides the option to easily export all the generated colors in the palette. You can scroll to the bottom of the page to find the complete list of colors along with their hexadecimal codes.
Benefits:
- Time-Saving: Palx streamlines the process of creating color palettes by automatically generating a set of harmonious colors.
- Color Harmony: The generated colors are chosen to work well together, helping you maintain visual consistency in your UI design.
- User-Friendly: The tool is user-friendly and doesn’t require advanced design skills to create appealing color schemes.
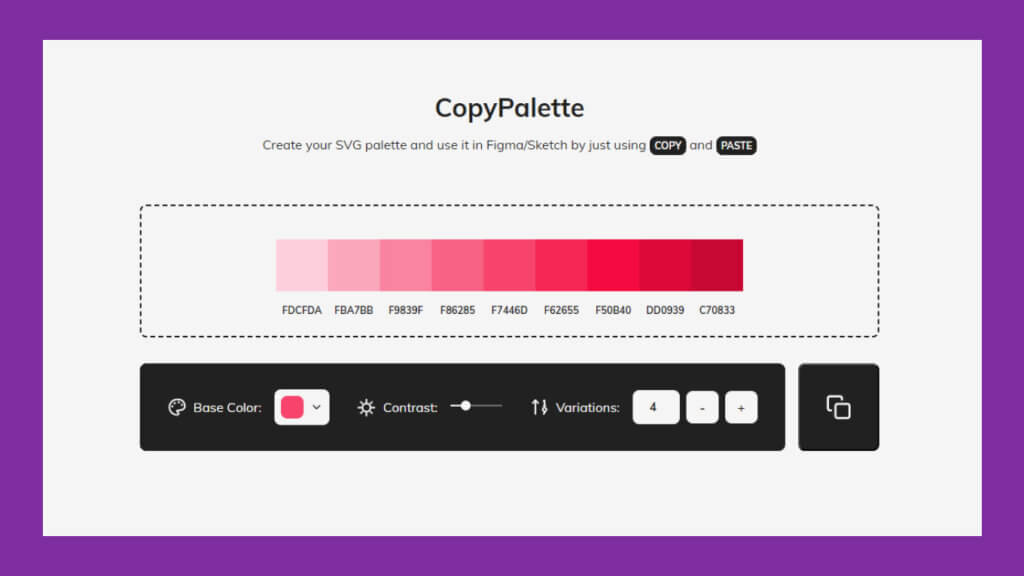
2. Copy Palette: Color Palette Tools
Copy Palette is a tool designed to help users create consistent monochromatic color combinations for their design projects. The tool assists in generating harmonious color palettes and provides features to fine-tune the parameters of these palettes.

Features:
- Monochromatic Color Palettes: The tool specializes in generating monochromatic color palettes. Monochromatic palettes are based on different shades and tones of a single color, creating a cohesive and unified look.
- Export to Design Software: Copy Palette offers the functionality to export the generated color palettes directly into your preferred design software. This streamlines the design process and ensures that the colors you create are easily accessible in your design workflow.
- Adjustable Parameters: Users can adjust various parameters to customize their color palettes according to their preferences. For example, you can modify the contrast ratio of shades and the number of color variations to fine-tune the palette’s appearance.
Benefits:
- Consistency: Copy Palette ensures that the generated color palettes maintain consistency by focusing on monochromatic color combinations.
- Design Workflow: By offering direct export to design software, the tool enhances the design workflow and reduces the need for manual color input.
- Customization: The ability to adjust parameters gives users flexibility to create color palettes that align with their design vision.
3. Palette: Color Palette Tools
The Palette is a tool designed to help users create and sample color schemes where colors smoothly transition into each other. The tool allows for the creation of cohesive and visually pleasing color palettes with a focus on seamless color transitions.

Features:
- Seamless Color Transitions: Palette specializes in generating color schemes where colors blend smoothly into each other. This feature can help create gradient-like effects or harmonious transitions in your design projects.
- Full Editing Capabilities: The tool offers comprehensive editing capabilities, allowing users to fine-tune hue and saturation values. This level of control lets designers precisely adjust colors to achieve the desired visual effect.
- Add Color Swatches: Users can add additional color swatches to their palette as needed. This is useful for expanding the color range of the palette while maintaining the seamless transition effect.
- Easy Start: To begin using the tool, simply click on the plus icon located at the top left corner. This likely opens up a new palette for you to start working on.
- Export and Import: Once you’ve finalized your color palette, you can hit the export button at the top right corner of the tool to save your palette. Additionally, if you already have an existing color palette, you can import it into the tool and further edit the colors to achieve your desired values.
Benefits:
- The simple interface and plus icon make it easy to start a new color palette.
- The export button simplifies the process of saving and using your created color palettes.
- The tool’s ability to import existing color palettes facilitates modification and enhancement.
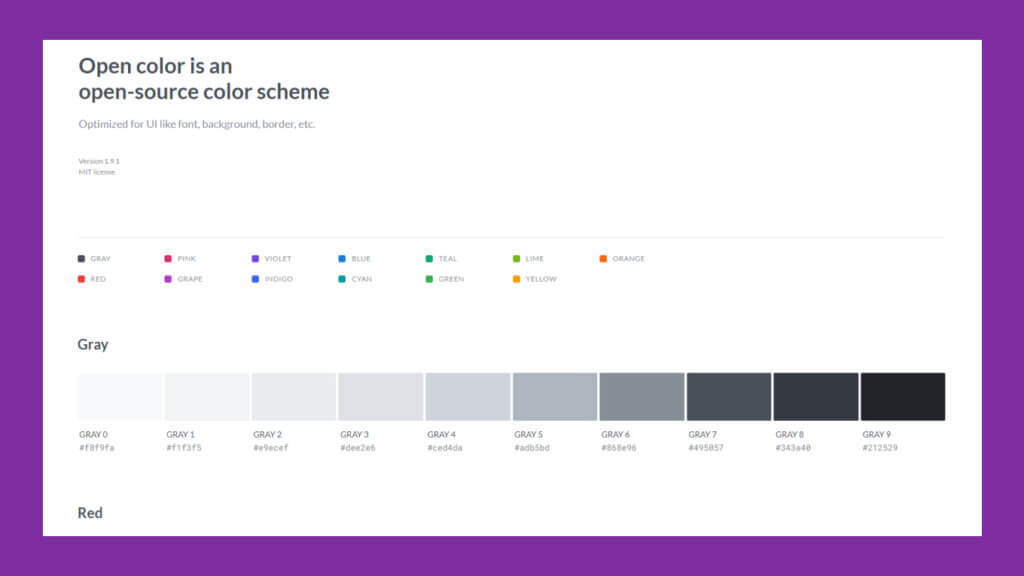
4. Open Color: Color Palette Tools
Open Color is a resource that offers an open-source color palette optimized for user interfaces (UIs). The tool provides a collection of colors that are designed to work well together in UI design projects, ensuring effectiveness and attractiveness.

Features:
- Pre-made UI Color Palette: Open Color provides a ready-to-use color palette specifically tailored for user interface design. The palette includes a selection of colors that are carefully chosen to ensure visual harmony and effectiveness in UI projects.
- Open-Source: The color scheme provided by Open Color is open-source, meaning that it can be freely used, shared, and modified by designers and developers. This promotes collaboration and the creation of consistent designs.
- Optimized for UIs: The colors in the Open Color palette are curated to be suitable for UI design contexts. This ensures that the colors maintain proper contrast ratios, readability, and aesthetic appeal in various interface elements.
- Instruction Tab: Open Color offers an “Instruction” tab that serves as a manual. This manual provides guidance on the intended use of each color within the palette. This is particularly helpful for designers who might be new to using color effectively in UI design.
Benefits:
- Efficiency: By using Open Color’s pre-made color palette, designers can save time by not having to manually select and test colors for UI projects.
- Consistency: The palette’s colors are designed to work harmoniously together, promoting visual consistency in UI design.
- Open Collaboration: Being open-source, Open Color encourages collaboration among designers and developers while ensuring that everyone is using a common color resource.
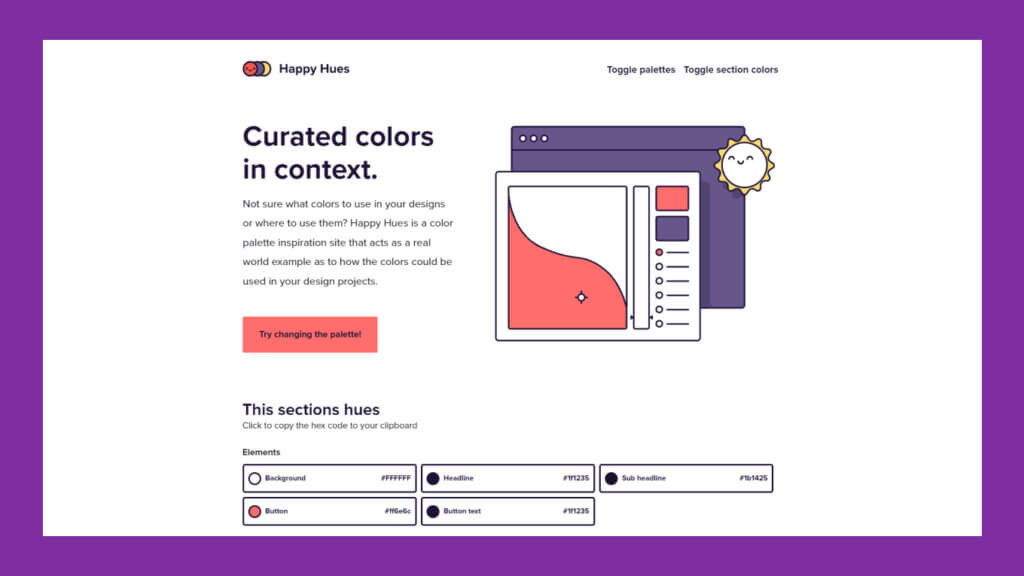
5. Happy Hues UI Palettes: Color Palette Tools
Happy Hues UI Palettes is a palette tool designed to provide users with pre-made color palettes for design inspiration and testing. The tool offers a user-friendly interface that includes a sidebar with a selection of pre-made color palettes on the left side and a demo screen on the right side.

Features:
- Pre-Made Palettes: Happy Hues offers a collection of pre-made color palettes. These palettes are carefully curated and designed to provide a range of harmonious and visually appealing color combinations.
- Sidebar and Demo Screen: The tool’s interface consists of a sidebar that displays the available pre-made palettes. When you select a palette from the sidebar, the demo screen on the right side changes to reflect the chosen palette’s colors.
- Hex Codes: Once you choose a palette, the demo screen not only displays the colors but also provides the corresponding hexadecimal (hex) codes for each color element in the palette. This feature makes it easy to identify and use colors in your design projects.
Benefits:
- Inspiration: Happy Hues UI Palettes is a valuable resource for designers seeking color inspiration for their projects. The pre-made palettes can spark creative ideas and help you explore different color combinations.
- Testing: Designers can use the tool to test how different color palettes would look in a simulated interface environment. This can help you visualize the impact of colors on the overall design.
- Efficiency: The tool’s combination of pre-made palettes and hex codes allows designers to quickly integrate chosen colors into their projects without the need for manual color selection.
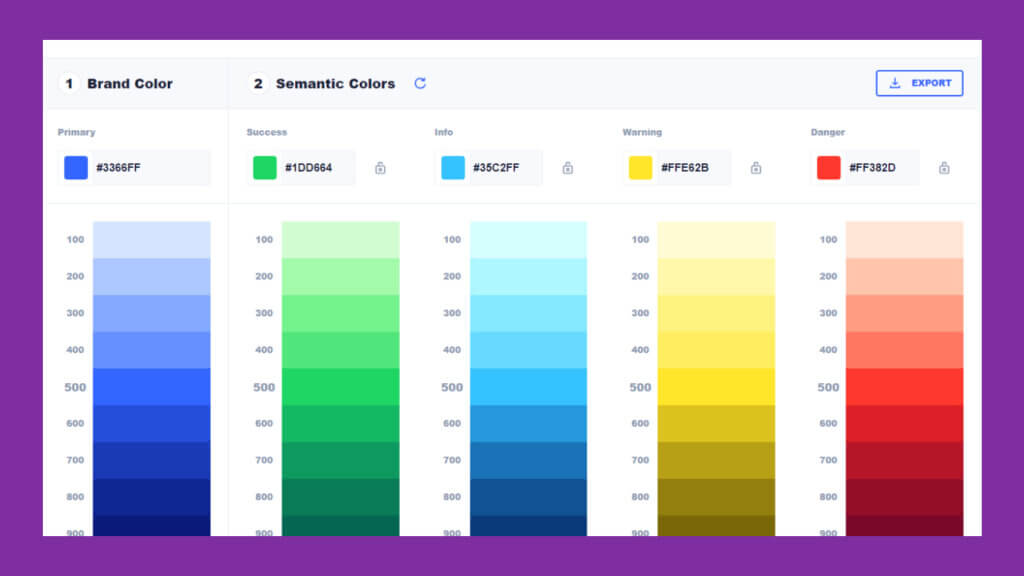
6. Eva Colors: Color Palette Tools
Eva Colors is an AI-powered color palette generator designed to help you create semantic color palettes for your design projects. The tool focuses on generating colors based on your brand’s primary color, and each color in the palette is assigned a specific purpose, such as success, info, warning, and danger.

Features:
- Semantic Color Palettes: Eva Colors generates color palettes that have semantic meaning. This means that each color is associated with a specific purpose or context, making it easier to apply them consistently across your design for different elements like success notifications, info panels, warning messages, and danger alerts.
- Brand Primary Color: The tool uses your brand’s primary color as the basis for generating the color palette. This ensures that the palette remains coherent with your brand’s identity.
- Various Shades: Eva Colors not only generates the primary colors but also provides various shades and variations for each color. This depth of color options allows for versatility in design.
- Easy Export: The tool features an easy export feature, allowing you to quickly obtain the color codes for each shade and purpose. This saves time during the design implementation process.
- Light and Dark Mode: Eva Colors offers the ability to toggle between viewing the colors in both light and dark mode. This feature ensures that the colors remain effective and legible in different design contexts.
Benefits:
- Semantic Consistency: The semantic color assignments help maintain visual consistency and improve user experience by associating colors with specific meanings or actions.
- Brand Alignment: Eva Colors uses your brand’s primary color to create a palette, ensuring alignment with your brand identity.
- Efficiency: With various shades and easy export options, the tool streamlines the process of selecting and implementing colors in your design.
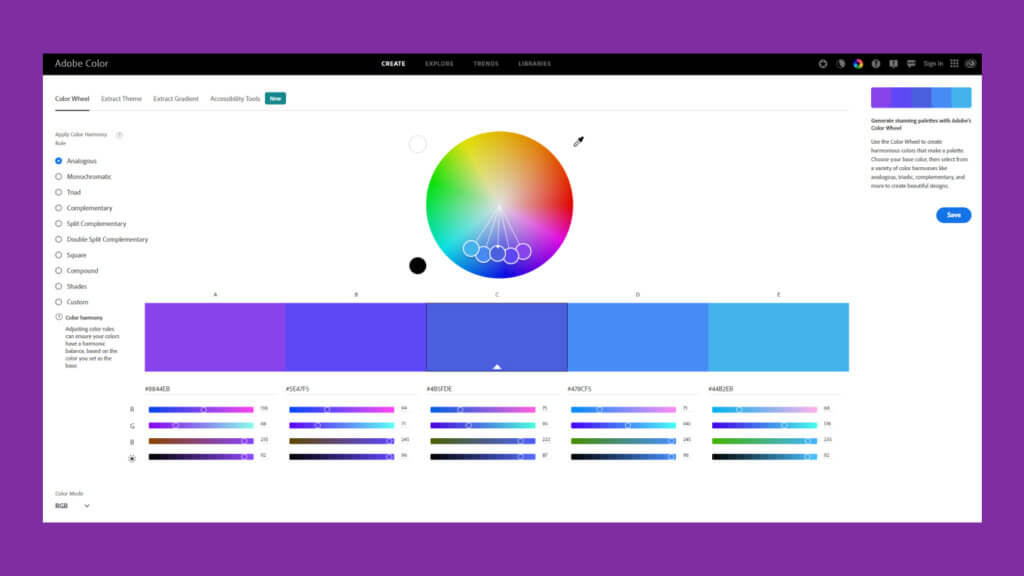
7. Adobe Color: Color Palette Tools
Adobe Color is a versatile online tool designed for generating and managing color palettes for various design projects, including UI design. It provides a user-friendly interface for creating color schemes based on color theory principles, extracting colors from images, and testing the accessibility of color combinations.

Features:
- Color Wheel: Adobe Color offers a color wheel interface where you can create different types of color palettes using various color theory principles. The principles include analogous, monochromatic, triad, complementary, and more. You can interact with the color wheel by dragging indicators to select colors.
- Analogous, Monochromatic, Triad, Complementary Palettes: You can choose from a range of color theory principles to generate color palettes that harmonize well. This makes it easy to explore different color combinations and find what works best for your UI design.
- Image Color Extraction: Adobe Color enables you to extract colors from images and use them to create color palettes. This is helpful for aligning your design with specific imagery or themes.
- Color Palette Saving: You can save your generated color palettes directly to your Adobe account. This allows you to access your palettes across different Adobe Creative Cloud applications.
- Gradient Extraction: The tool also lets you extract gradients from images, providing another layer of design inspiration and color exploration.
- Accessibility Testing: Adobe Color features accessibility testing, allowing you to check the contrast ratios between foreground and background colors. This ensures that your chosen color combinations meet accessibility standards.
Benefits:
- Versatility: Adobe Color offers a wide range of functionalities, from generating color palettes to extracting colors from images and checking accessibility.
- Integration with Adobe Creative Cloud: If you have an Adobe account, you can seamlessly integrate your generated color palettes into other Adobe Creative Cloud applications.
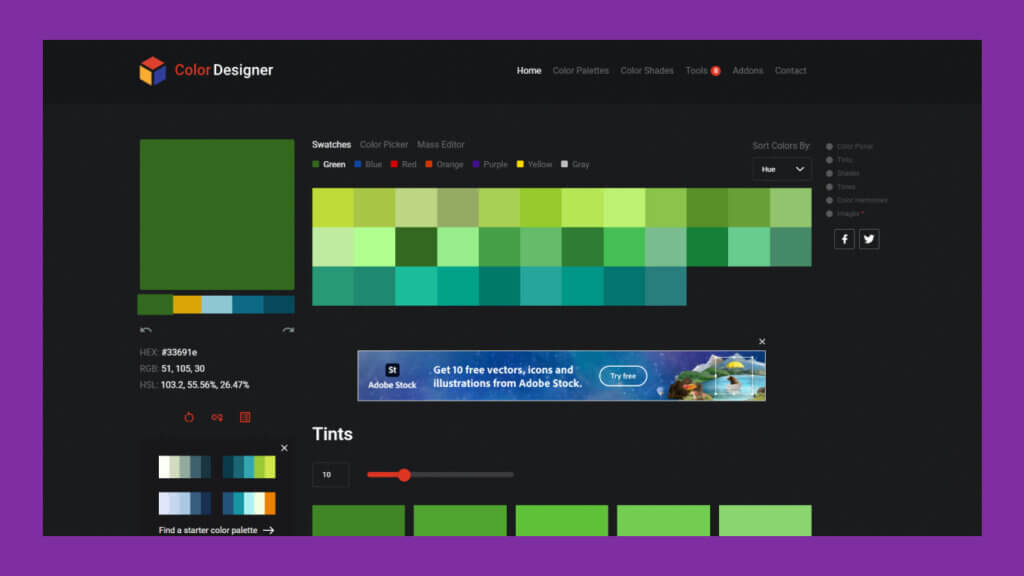
8. Color Designer: Color Palette Tool
The Color Designer Palette Generator Tool is designed to assist users in generating color palettes for their design projects. The tool offers a variety of features, including pre-made color palettes, color search, tint and shade generation, color harmonies, and even the ability to match colors with images.

Features:
- Pre-Made Color Palettes: The tool provides a collection of pre-made color palettes. These palettes are ready to use and can serve as inspiration for your design projects.
- Color Search: Users can search for specific colors within the tool. This feature is helpful if you have a particular color in mind that you’d like to incorporate into your palette.
- Tints and Shades Generation: The tool allows users to generate a range of tints (lighter shades) and shades (darker tones) of a chosen color. This helps in creating color variations for different design elements.
- Color Harmonies: Color harmonies refer to combinations of colors that work well together. The tool likely offers options to generate harmonious color palettes based on different harmony rules (e.g., complementary, analogous, triadic).
- Matching Images: The feature that matches colors with images is particularly interesting. It likely enables you to upload an image, and the tool suggests colors that match the image’s palette. This can be a valuable source of inspiration.
Benefits:
- Ease of Use: The tool’s user-friendly interface makes it easy for designers to generate color palettes without any complex procedures.
- Variety: With pre-made palettes, tints, shades, harmonies, and image matching, the tool offers a wide range of options for creating diverse color schemes.
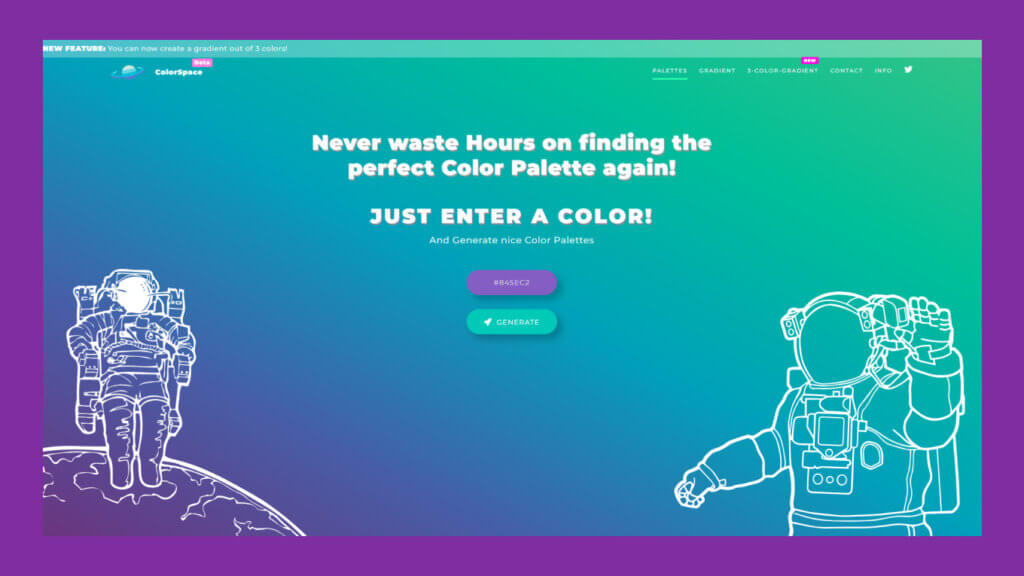
9. Color Space: Color Palette Tools
Color Space is a tool designed to help users explore and generate a wide range of color palettes and gradients based on a primary color input. The tool simplifies the process by allowing you to enter a single color, and then it generates an extensive collection of color palettes and gradients for you to work with.

Features:
- Primary Color Input: Color Space focuses on a straightforward approach. You provide a primary color as input, and the tool generates various color palettes and gradients based on that color.
- Palette and Gradient Generation: The tool creates both color palettes and gradients from the provided primary color. Palettes consist of multiple colors that harmonize well, while gradients provide smooth color transitions.
- Hex Codes: All colors within the generated palettes and gradients are accompanied by their corresponding hexadecimal (hex) codes. This makes it easy to replicate and use the chosen colors in your design projects.
Benefits:
- Simplicity: Color Space simplifies the color palette and gradient generation process by requiring only a single primary color input.
- Variety: The tool’s ability to generate a “huge collection” of palettes and gradients offers a wide variety of color options to choose from.
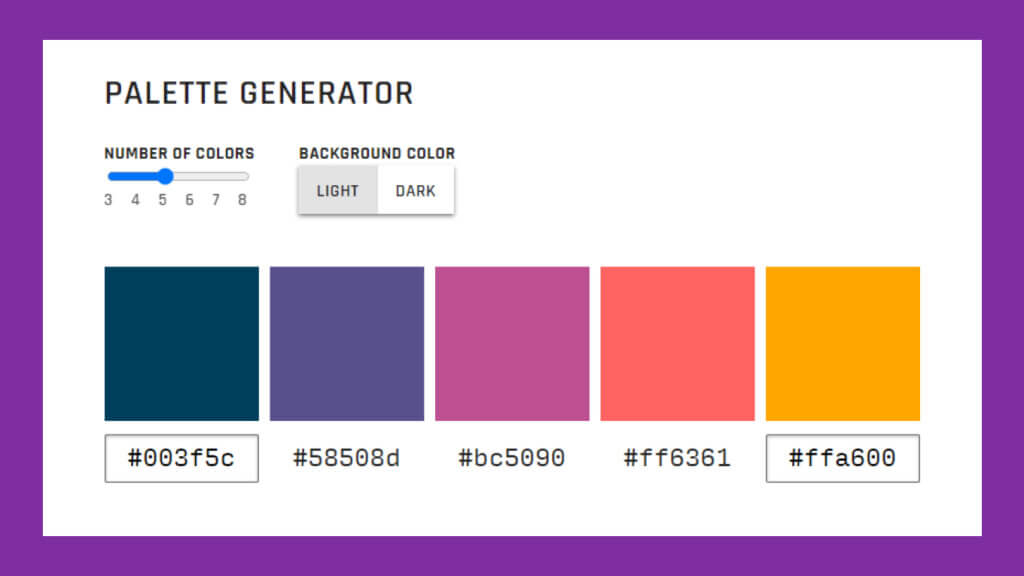
10. Data Color Picker: Color Palette Tool
The Data Color Picker UI Color Scheme Tool is specifically designed to assist in creating visually equidistant color schemes for data visualization. The tool allows users to generate a series of colors that are well-suited for representing different data points in a visually balanced manner.

Features:
- Data Visualization: The tool is particularly focused on creating color schemes for data visualization projects. These color schemes ensure that data points are represented with colors that are equidistant from each other on the color spectrum.
- Light and Dark Mode: The tool offers the option to choose between light mode and dark mode color schemes. This ensures that the generated color schemes are suitable for different design contexts.
- Number of Colors: Users can specify the number of colors they need in their data visualization color scheme. The tool generates the specified number of colors that maintain visual equidistance.
- Hex Codes and Export: The tool provides hexadecimal (hex) codes for each color in the generated scheme. Users can copy these codes for use in their projects. Additionally, there’s an export feature that allows you to export the generated color palettes as SVG files.
Benefits:
- Data Visualization Focus: The tool’s specialization in data visualization color schemes ensures that the generated colors are optimized for presenting data effectively.
- Equidistant Color Placement: The equidistant nature of the color schemes helps in maintaining visual balance and clear differentiation between data points.
- Light and Dark Mode Compatibility: Offering both light and dark mode options ensures that the color schemes remain effective in different design scenarios.
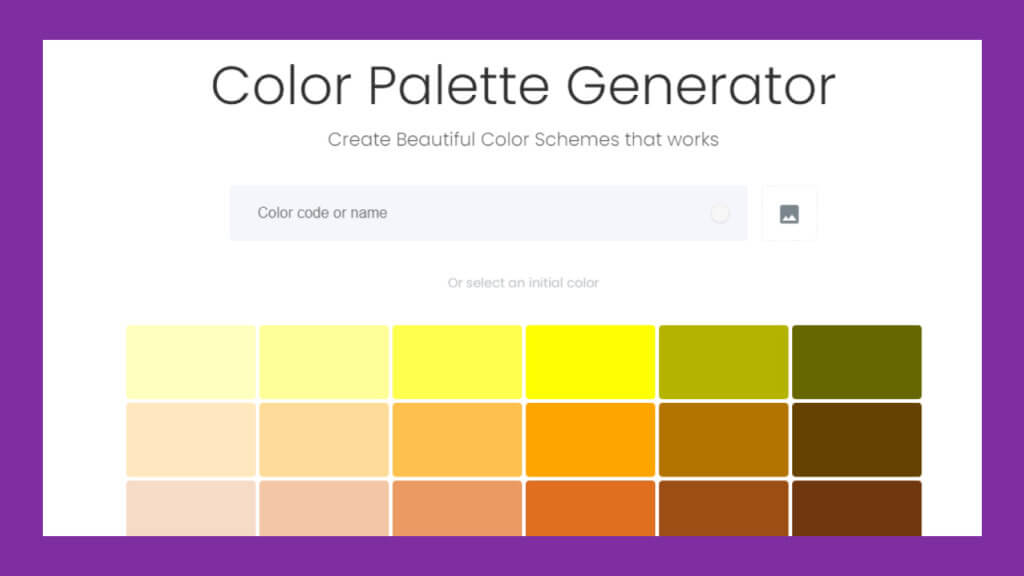
11. Muzli Colors by InVision: Color Palette Tools
Muzli Colors by InVision is a color palette generator tool that allows users to quickly create a variety of color palettes based on a primary color input. The tool offers different types of color combinations and allows users to download the generated palettes in SVG format.

Features:
- Primary Color Input: Users can insert a color code, or color name, or select an initial color as the primary color to start generating color palettes.
- Palette Types: The tool offers several types of color palettes, including:
- Analogic: Colors that are similar to the primary color and are located close to it on the color wheel.
- Monochromatic: Shades and tints of the primary color.
- Triad: Colors that are evenly spaced around the color wheel in a triangle shape.
- Complementary: Colors that are opposite to the primary color on the color wheel.
- Tetradic: Four colors that are evenly spaced around the color wheel.
- Random: A random selection of colors for a unique palette.
- Palette Generation: Once a primary color is chosen and a palette type is selected, the tool generates the corresponding color palette based on the specified rules.
- Download as SVG: After selecting a palette, users have the option to download the generated color palette as an SVG file. This makes it easy to use the palette in design projects.
Benefits:
- Quick Palette Creation: Muzli Colors simplifies the process of generating color palettes by offering various pre-defined palette types.
- Palette Variety: With multiple palette types, the tool allows designers to explore different color harmonies and combinations.
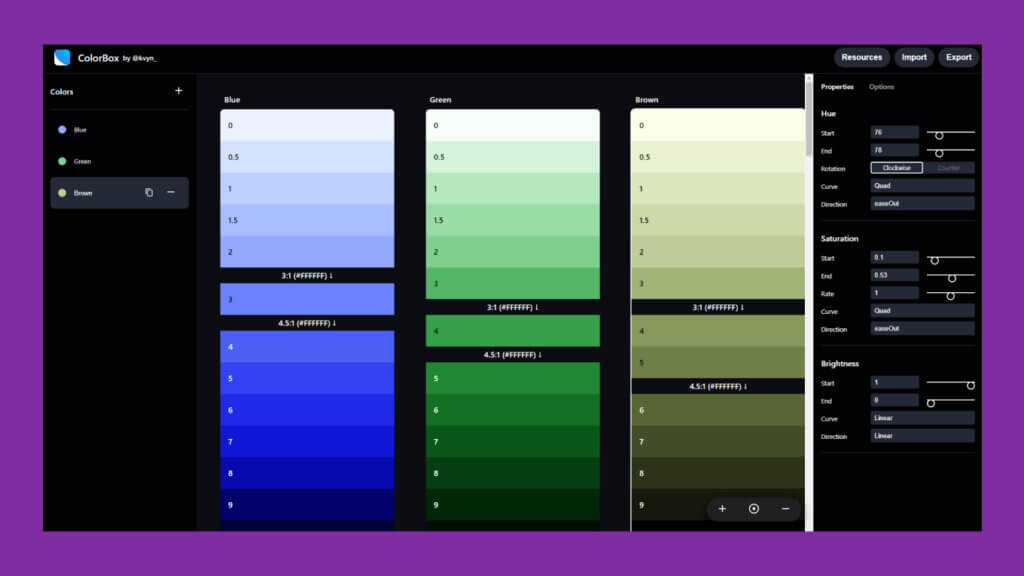
12. ColorBox: Color Palette Tools
ColorBox is an open-source tool developed by Lyft’s design team. It is designed to assist users in generating various color sets for design projects. The tool employs a unique algorithm and offers a range of inputs that provide extensive control over a color’s hue, saturation, and luminosity. ColorBox is aimed at helping users achieve the desired color scheme for their projects while also considering accessibility.

Features:
- Custom Color Generation: ColorBox uses an innovative algorithm to generate custom color sets. Users have control over different aspects of color, including hue, saturation, and luminosity.
- Hue, Saturation, Luminosity Control: The tool provides inputs that allow users to manipulate the hue, saturation, and luminosity of colors. This level of control enables the creation of diverse and harmonious color schemes.
- Accessibility Considerations: ColorBox is developed with accessibility in mind. This implies that the colors generated by the tool are likely optimized to meet contrast and visibility standards, enhancing user experience.
Benefits:
- Customization: The tool’s unique algorithm and inputs provide users with a high degree of customization when generating color schemes.
- Control Over Attributes: Users can fine-tune the hue, saturation, and luminosity of colors to achieve specific visual effects.
- Accessibility Focus: ColorBox’s consideration of accessibility standards ensures that the generated color schemes are likely to be user-friendly and comply with visibility requirements.
Final Thoughts
In a world where design excellence is powered by precision, these 12 remarkable UI color scheme generators stand as your partners in perfecting digital aesthetics. They offer the guidance, inspiration, and efficiency needed to curate the ideal palettes for your projects. The accessibility of these tools enhances your design journey, streamlining the process of color selection and palette creation. With such conveniences at your fingertips, the path to creating stunning digital interfaces becomes all the more enriching.
In the realm of UI/UX design, exploration knows no bounds. For further insights and inspiration, we invite you to delve into our curated collection of articles that delve deeper into design harmony, the art of crafting design systems, and the captivating embrace of nature-inspired color palettes:
- Mastering Design Harmony: The 60-30-10 Rule and How to Apply It
- Everything You Need to Know About Design Systems: A Complete Guide
- Embracing the Beauty of Nature: Incorporating Natural Color Palettes in Your Designs
With these resources, your journey into the captivating world of design continues to evolve, expanding your horizons and enhancing your design prowess.
#UIDesign #ColorPalettes #DesignTools #UIPaletteGenerators #DigitalDesign #DesignInspiration #ColorScheme #DesignResources #UIUX #ColorInspiration #DesignPalette #CreativeDesign #DesignProcess #ColorHarmony #DesignInnovation #DesignTech #DigitalArtistry #ColorSelection #DesignMagic #UserExperience #VisualDesign #DesignCommunity #DesignTrends