Figma Plugins have become an essential part of the design process for many designers. These plugins help to streamline workflows, automate repetitive tasks, and enhance creativity. In this article, we will provide you with a comprehensive list of 14 Figma Plugins that every designer should have in their toolkit. These plugins have been carefully selected based on their usefulness and popularity among designers.
Delve into this comprehensive “The Ultimate List of 14 Figma Plugins for Designers.” to discover the tools that can augment your creative process and propel your designs towards excellence.
- Material Symbols Figma Plugins
- Remove BG Figma Plugins
- LottieFiles Figma Plugins
- Round››all Figma Plugins
- Unsplash Figma Plugins
- Iconify Figma Plugins
- html.to.design Figma Plugins
- Fontpair Figma Plugins
- Font Scale Figma Plugins
- Blobs Figma Plugins
- Table Creator Figma Plugins
- Color Palettes Figma Plugins
- A11y – Color Contrast Checker Figma Plugins
- Breakpoints Figma Plugins
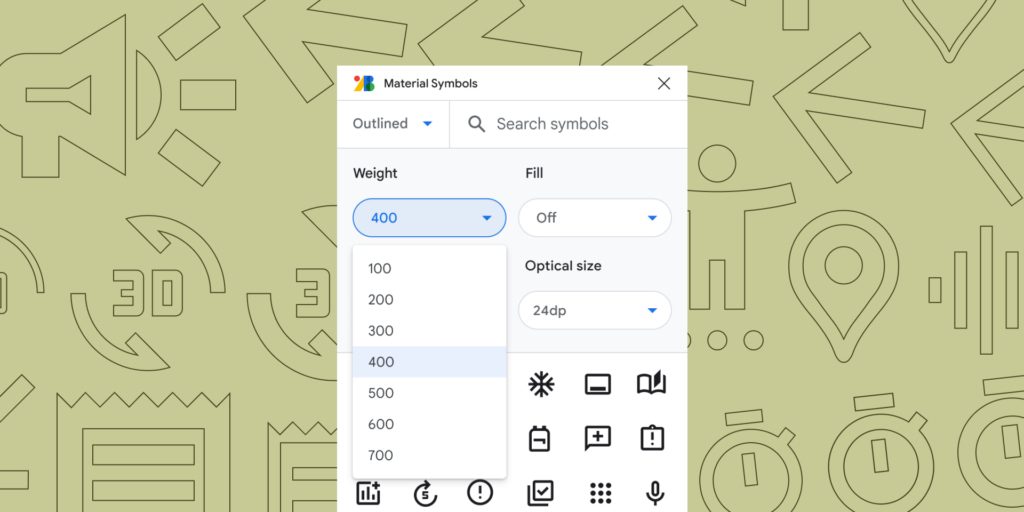
Material Symbols Figma Plugins
Material Symbols is a versatile Figma plugin that enhances your design workflow by providing a comprehensive library of Material Design icons, symbols, and components. Designed to expedite the design process, Material Symbols equips designers with a wealth of pre-built UI elements inspired by Google’s Material Design guidelines, enabling the creation of cohesive and visually appealing interfaces.
Download URL: For easy access and installation of the Material Symbols plugin, navigate to the Figma Community using the link provided: Material Symbols Plugin

Key Features:
- Extensive Material Design Library: Material Symbols offers an expansive collection of Material Design symbols, icons, and components. These assets cover a wide range of UI elements, from buttons and cards to navigation bars and typography, ensuring consistent and polished design across your projects.
- Effortless Drag-and-Drop: Intuitively integrate Material Design components into your designs by simply dragging and dropping symbols onto your Figma canvas. This seamless process accelerates your design iterations and maintains design consistency.
- Customization Flexibility: While providing pre-built Material Design elements, the plugin allows for easy customization. Adjust colors, sizes, and other properties to align with your project’s specific aesthetic while staying true to Material Design principles.
- Responsive Design Ready: Create responsive designs with ease using Material Symbols. The plugin’s library includes components that are optimized for various screen sizes and orientations, simplifying the process of designing for multiple devices.
- Regular Updates: Material Symbols is continuously updated to align with the latest Material Design guidelines, ensuring that your designs remain current and compliant with industry standards.
Pricing: Material Symbols is available as a free Figma plugin.
Developer: Material Symbols is developed by the Google Fonts team.
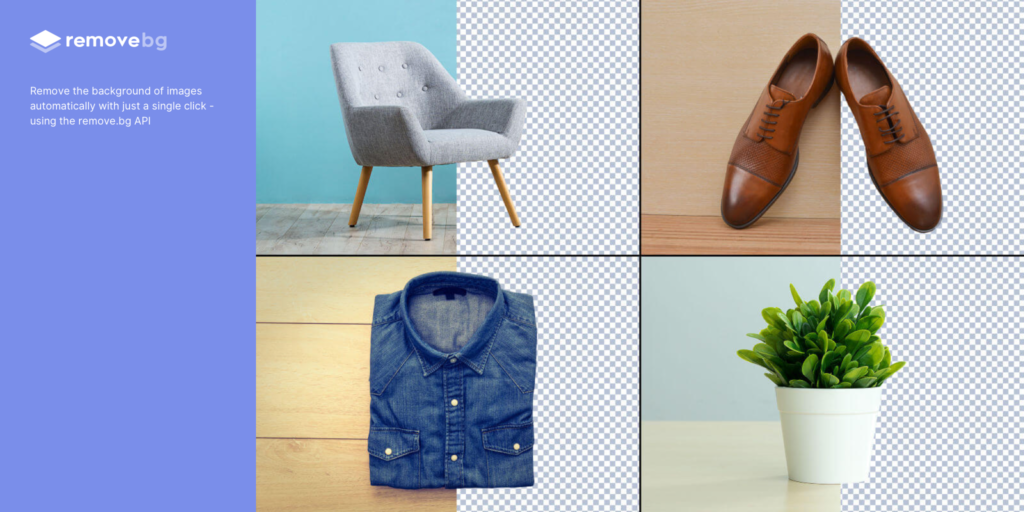
Remove BG Figma Plugins
Remove BG is a cutting-edge Figma plugin designed to simplify and enhance your design workflow by seamlessly removing backgrounds from images directly within the Figma platform. Whether you’re working on UI mockups, product presentations, or creative projects, Remove BG streamlines the process of isolating subjects from their backgrounds, saving you time and effort.
Download URL: You can easily acquire and install the Remove BG plugin from the Figma Community by following this link: Remove BG Plugin

Key Features:
- Effortless Background Removal: Remove BG simplifies the process of removing backgrounds from images. With a few clicks, you can seamlessly isolate subjects from their backgrounds, creating cleaner and more focused visuals.
- Real-time Preview: The plugin offers a real-time preview feature, allowing you to see the effects of background removal as you make adjustments. This enables precise control over the final result and ensures that your subject remains intact.
- Multiple Selection Modes: Whether you’re dealing with complex or simple subjects, Remove BG caters to your needs. The plugin offers multiple selection modes to accommodate a variety of image complexities, enhancing flexibility and accuracy.
- Automatic Optimization: Remove BG employs advanced algorithms to optimize the removal process. It automatically detects edges and fine details, resulting in high-quality subject isolation with minimal effort.
- Seamless Integration: Integrated directly into the Figma environment, Remove BG enables you to remove backgrounds without leaving your design workspace. This seamless integration streamlines your workflow and reduces the need for external tools.
Pricing: Remove BG is available through a freemium model. The plugin offers a free version that includes essential background removal capabilities. For users seeking advanced features such as batch processing, higher resolution exports, and more customization options, a premium subscription is available at a competitive price.
Developer: The Remove BG plugin is developed by Aaron Iker
LottieFiles Figma Plugins
LottieFiles is a dynamic Figma plugin that amplifies your design capabilities by seamlessly integrating Lottie animations into your Figma projects. Elevate your designs with engaging animations that capture attention and enhance user experiences. With LottieFiles, you can effortlessly bring your designs to life by integrating high-quality animations directly within the Figma platform.
Download URL: To access and install the LottieFiles plugin, visit the Figma Community using the link provided: LottieFiles Plugin

Key Features:
- Easy Animation Integration: LottieFiles streamlines the process of adding animations to your designs. With a user-friendly interface, you can seamlessly incorporate Lottie animations into your Figma projects, creating visually captivating experiences.
- Extensive Animation Library: Explore an extensive library of Lottie animations covering a diverse range of styles and concepts. From micro-interactions to complex transitions, LottieFiles provides animations that suit various design needs.
- Real-time Preview: Visualize how animations will look in your design as you work. LottieFiles offers a real-time preview feature, enabling you to fine-tune the animation timing and effects directly within Figma.
- Customization Options: Customize animations to fit your design vision. Adjust animation speed, loop settings, and more to ensure that animations seamlessly integrate with your overall design aesthetic.
- Collaborative Workflow: Share and collaborate on Lottie animations with team members and stakeholders. LottieFiles facilitates a collaborative environment that enhances communication and ensures animation-related feedback is integrated effectively.
Pricing: LottieFiles offers a range of pricing options tailored to different design needs. The plugin provides both free and premium subscription plans. While the free plan offers access to essential features and a limited animation library, the premium plans unlock a wider selection of animations, advanced customization options, and enhanced collaboration features.
Developer: The LottieFiles plugin is developed by the LottieFiles team.
Round››all Figma Plugins
Round all is a convenient and feature-rich Figma plugin designed to simplify the process of rounding your selection or document to the nearest whole number or a specific grid factor within your Figma projects. Whether you’re refining UI components, frames, or other elements, Round all empowers you to achieve polished and aesthetically pleasing designs with ease.
Download URL: To start enhancing your Figma designs with rounded corners, visit the Figma Community and download the Round all plugin from this link: Round all Plugin

Key Features:
- Effortless Corner Rounding: Round all simplifies the process of adding to the nearest whole number or a specific grid factor to your designs. With a user-friendly interface, you can quickly and seamlessly apply the whole number to shapes, frames, and various design components instead of a float value.
- Customizable Radius: Tailor the degree of rounding to match your design’s aesthetics. Round all allows you to adjust corner radii, ensuring you achieve the perfect balance between soft curves and sharp angles.
- Batch Processing: Enhance your design efficiency by applying rounded corners to multiple elements at once. With Round all’s batch processing feature, you can maintain consistency across your designs effortlessly.
- Real-time Preview: See your design changes in real-time as you adjust corner radii. This instant preview capability allows you to experiment and fine-tune your design until it aligns with your creative vision.
- Non-Destructive Workflow: Round all operates in a non-destructive manner, preserving the original design elements while allowing you to experiment and iterate freely.
Pricing: The round all plugin is available for free.
Developer: The LottieFiles plugin is developed by Karl Koch
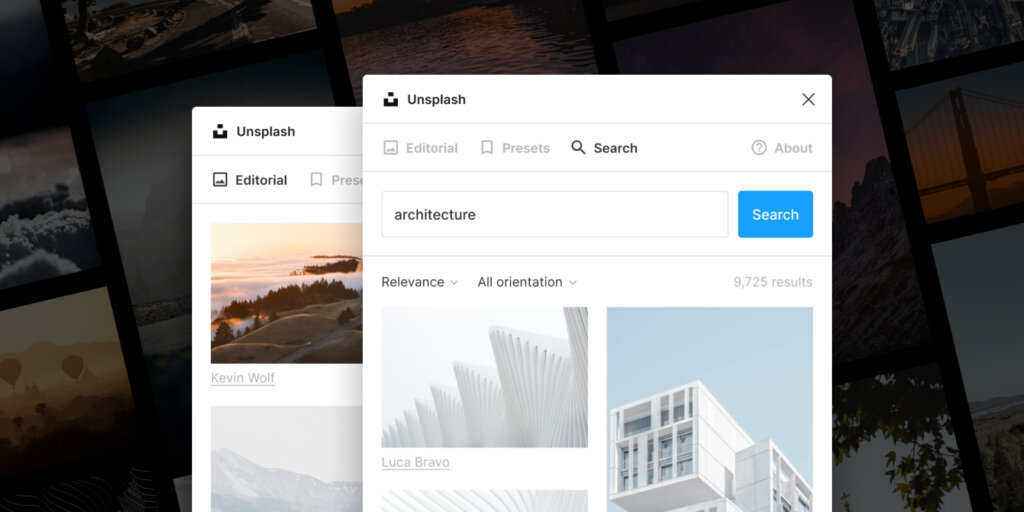
Unsplash Figma Plugins
Unsplash is an innovative Figma plugin that empowers designers to seamlessly integrate high-quality, royalty-free images from Unsplash’s vast library directly into their design projects. Elevate your designs with stunning visuals without leaving the Figma platform, saving you time and enhancing your creative process.
Download URL: To begin enhancing your designs with Unsplash images, simply download and install the Unsplash plugin from the Figma Community using this link: Unsplash Plugin

Key Features:
- Instant Image Access: Unsplash provides immediate access to a vast collection of high-resolution images covering a wide range of topics, styles, and themes. Easily search and integrate images without leaving Figma.
- Customizable Search: Tailor your search by specifying keywords, categories, or styles. This feature ensures you find the perfect image that aligns with your design’s concept and mood.
- Drag-and-Drop Integration: Seamlessly integrate Unsplash images into your designs by dragging and dropping them directly onto your Figma canvas. This intuitive process streamlines your workflow.
- High-Resolution Downloads: Access and use high-resolution images from Unsplash’s library, ensuring your designs maintain their visual integrity across different platforms and mediums.
- Figma-Compatible Images: Unsplash images are optimized for Figma, allowing for smooth integration and manipulation within your design projects.
Pricing: Unsplash offers a range of pricing options to accommodate various design needs. The plugin provides both free and premium subscription plans. While the free plan grants access to a substantial image collection, the premium plans offer additional benefits such as enhanced image resolution, advanced search features, and ad-free browsing.
Developer: The Unsplash plugin is developed by Unsplash, a renowned platform for high-quality, freely usable images.
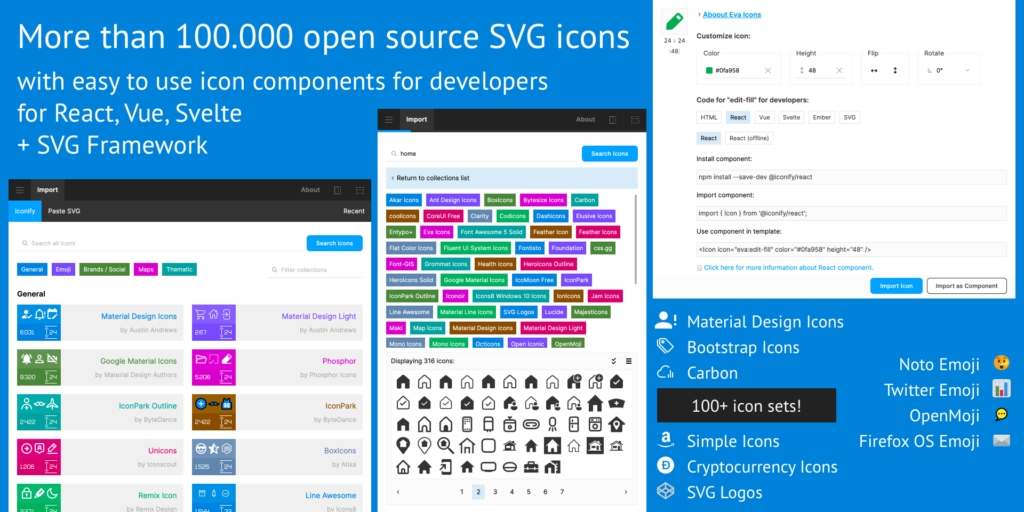
Iconify Figma Plugins
Iconify is an innovative Figma plugin designed to supercharge your design process by seamlessly integrating a diverse collection of icons from various icon libraries directly into your Figma projects. Elevate your designs with visually appealing icons that enhance user experiences and add a professional touch to your creations.
Download URL: To start incorporating a wide array of icons into your Figma designs, simply download and install the Iconify plugin from the Figma Community using this link: Iconify Plugin

Key Features:
- Extensive Icon Library: Iconify provides access to an extensive library of icons sourced from different icon sets and libraries. From simple shapes to intricate illustrations, you can effortlessly find the perfect icon for your design needs.
- Customizable Styles: Tailor icons to match your design’s aesthetics by customizing their colors, sizes, and styles. This flexibility ensures that icons seamlessly integrate with your overall design concept.
- Search and Filtering: Efficiently search for icons using keywords and categories. Iconify’s search and filtering options help you locate icons that align with your project’s theme and requirements.
- One-click Integration: Quickly integrate icons into your Figma designs with a single click. Iconify’s straightforward integration process accelerates your design workflow and saves you time.
- Resizable Vector Icons: Icons from Iconify are vector-based, allowing you to resize them without loss of quality. Maintain sharp and crisp visuals across various screen sizes and resolutions.
Pricing: Iconify is available as a freemium plugin, offering both free and premium subscription options. While the free plan grants access to a substantial collection of icons, the premium plans provide additional benefits such as expanded icon sets, priority updates, and enhanced customization options.
Developer: The Iconify plugin is developed by Vjacheslav Trushkin
html.to.design Figma Plugins
html.to.design is an innovative Figma plugin that bridges the gap between design and development by transforming HTML code into Figma designs. With this plugin, you can seamlessly convert HTML and CSS code snippets into visual designs within Figma, streamlining the collaboration between designers and developers.
Download URL: To begin transforming HTML code into Figma designs, download and install the html.to.design plugin directly from the Figma Community using this link: html.to.design Plugin

Key Features:
- Code-to-Design Conversion: html.to.design allows you to visually represent HTML and CSS code snippets in Figma. This feature enhances collaboration between designers and developers, ensuring accurate interpretation of design intent.
- Instant Visualization: Effortlessly transform code into visual designs within seconds. The plugin’s swift conversion process provides immediate feedback, enabling rapid iteration and alignment between design and development teams.
- CSS Flexibility: Customize designs further by adding CSS properties directly within the plugin. Tailor the visual output to match your design’s requirements and style guidelines.
- Responsive Designs: Generate responsive designs by providing breakpoints in your HTML code. This capability ensures that your designs adapt seamlessly to different screen sizes and devices.
- Intuitive Workflow: html.to.design maintains a user-friendly workflow by preserving Figma’s familiar interface. Designers and developers can collaborate without the need for complex tools or multiple platforms.
Pricing: html.to.design offers both free and premium subscription plans. The free plan allows access to essential code-to-design conversion features, while the premium subscription unlocks advanced capabilities such as more customization options, faster conversions, and priority support.
Developer: html.to.design is developed by a team divRIOTS.
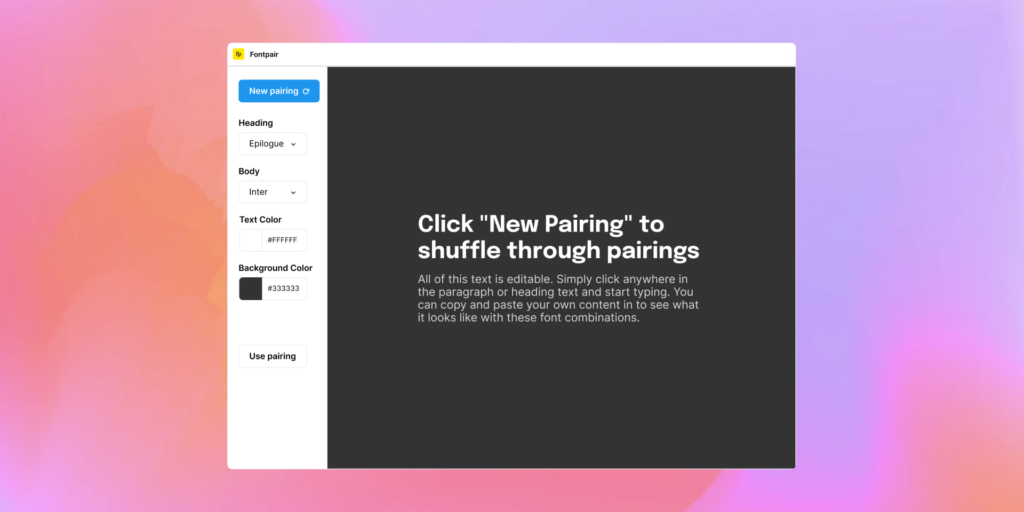
Fontpair Figma Plugins
Fontpair is an indispensable Figma plugin designed to simplify the process of pairing fonts for your design projects. With Fontpair, you can effortlessly discover and visualize combinations of fonts that harmonize beautifully, elevating the typographic aspects of your designs.
Download URL: To streamline your font pairing process, download and install the Fontpair plugin directly from the Figma Community using this link: Fontpair Plugin

Key Features:
- Effortless Font Pairing: Fontpair offers an intuitive interface that allows you to explore and pair fonts seamlessly. Save time and frustration by easily identifying font combinations that work well together.
- Wide Font Selection: Access a diverse range of fonts to experiment with. Fontpair’s extensive font library ensures you have the flexibility to choose from various styles, moods, and aesthetics.
- Real-time Visualization: Instantly see how font pairs will look in your designs. Fontpair provides real-time visualization, enabling you to make informed decisions about font combinations that align with your design vision.
- Typography Insights: Gain valuable insights into font characteristics and guidelines. Fontpair aids designers in making informed typographic choices, ensuring consistency and readability.
- Quick Export: Once you’ve found the perfect font pair, Fontpair allows you to quickly export the chosen combination’s CSS code or the fonts themselves for seamless integration into your projects.
Pricing: The Fontpair Figma plugin is available for free.
Developer: Fontpair is developed by Blake Mitchell and Fontpair team.
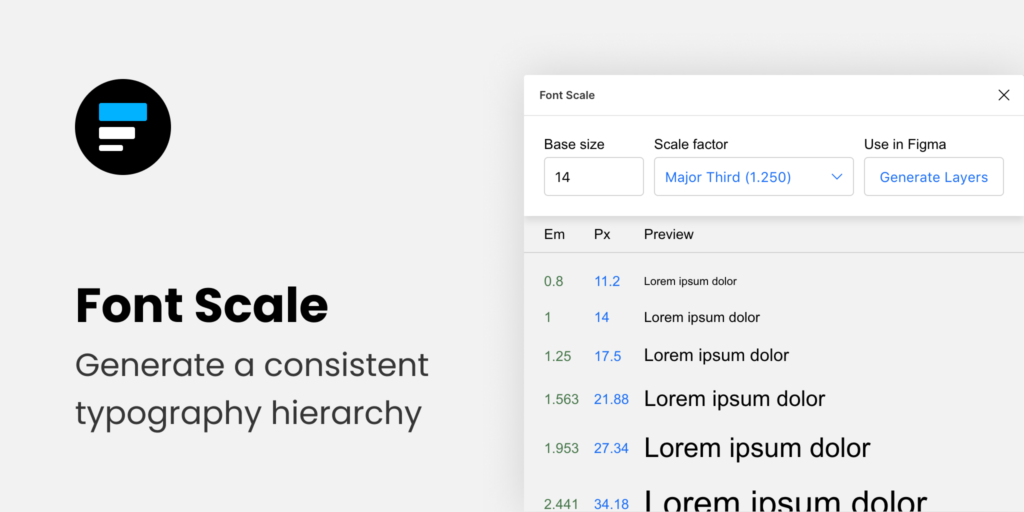
Font Scale Figma Plugins
Font Scale is an essential Figma plugin designed to simplify the process of creating harmonious and consistent typography by offering a systematic approach to font scaling. With Font Scale, designers can effortlessly establish proportional font sizes that enhance readability and visual appeal across their design projects.
Download URL: To streamline your typography workflow, download and install the Font Scale plugin directly from the Figma Community using this link: Font Scale Plugin

Key Features:
- Proportional Font Scaling: Font Scale provides a methodical way to scale fonts proportionally. This feature ensures that your typography remains balanced and consistent, regardless of the context or screen size.
- Customizable Ratios: Tailor font scaling to your design’s specific requirements. Font Scale allows you to choose from various scaling ratios, enabling you to achieve the desired typographic hierarchy.
- Real-time Adjustments: Experience immediate feedback as you adjust font scaling ratios. Font Scale’s real-time visualization ensures that you can fine-tune your typography until it aligns perfectly with your design intent.
- Responsive Typography: Create responsive designs with ease using Font Scale. Adjust font scaling ratios for different breakpoints, allowing your typography to adapt gracefully to various screen sizes.
- Export Options: Once you’ve established the ideal font scaling ratios, Font Scale enables you to export the calculated font sizes for different elements, simplifying the implementation process.
Pricing: The Font Scale plugin is available for free, so designers can enhance their typography workflow without any financial commitment.
Developer: Font Scale is developed by a Cosmin Negoita
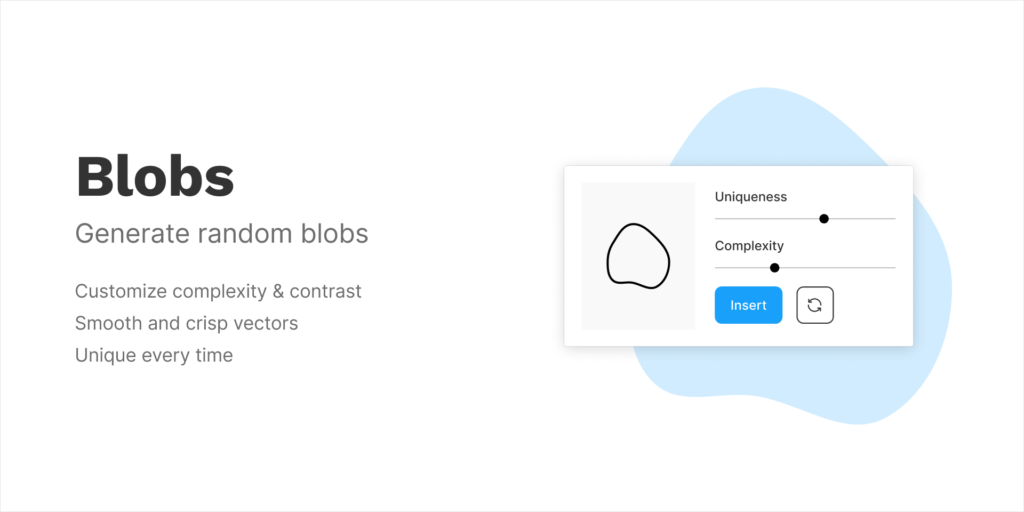
Blobs Figma Plugins
Blobs is a captivating Figma plugin that adds a touch of organic and playful design to your projects by generating customizable blob shapes. With Blobs, you can effortlessly infuse your designs with fluid and unique shapes that break away from traditional geometric elements.
Download URL: To incorporate whimsical and fluid blob shapes into your designs, download and install the Blobs plugin directly from the Figma Community using this link: Blobs Plugin

Key Features:
- Dynamic Blob Generation: Blobs simplifies the creation of organic shapes by generating dynamic and customizable blob forms. Easily adjust parameters to generate blobs that match your design’s personality.
- Customization Options: Tailor blob shapes to your design’s requirements. Blobs allows you to modify characteristics such as size, complexity, curvature, and more, enabling you to create shapes that align with your creative vision.
- Randomize Functionality: Embrace serendipity by utilizing Blobs’ randomize feature, which generates diverse blob shapes for experimentation and creative exploration.
- Easy Integration: Incorporate blob shapes directly into your Figma designs with ease. Blobs’ seamless integration streamlines your workflow and encourages creative experimentation.
- Export Capabilities: Once you’ve generated the perfect blob shape, Blobs enables you to export the SVG code, making it easy to incorporate the shapes into other design tools and platforms.
Pricing: The Blobs Figma plugin is available for free, so designers can enhance their design projects with playful and fluid blob shapes without any financial commitment.
Developer: Blobs is developed by a Dylan Feltus
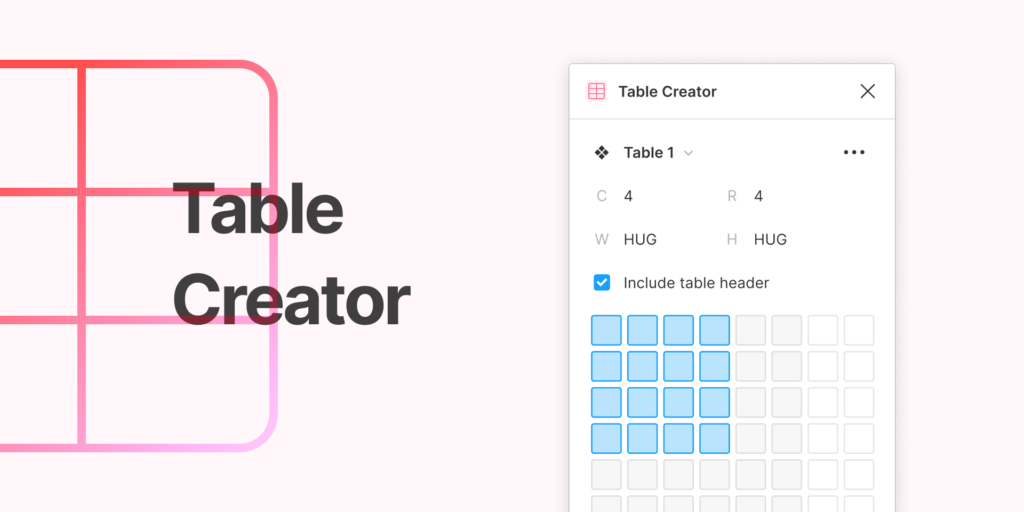
Table Creator Figma Plugins
Table Creator is a powerful Figma plugin designed to simplify the process of creating structured and organized tables within your design projects. With Table Creator, you can effortlessly generate tables that enhance data presentation, maintain consistency, and elevate the visual clarity of your designs.
Download URL: To streamline your table creation process, download and install the Table Creator plugin directly from the Figma Community using this link: Table Creator Plugin

Key Features:
- Effortless Table Generation: Table Creator empowers you to swiftly generate tables within your Figma designs. This feature is particularly valuable for projects that require clear data presentation, such as dashboards, reports, and interfaces.
- Customizable Rows and Columns: Tailor tables to your design’s specifications by easily adjusting the number of rows and columns. Table Creator provides flexibility in creating tables that match your content’s layout.
- Content Import: Seamlessly import content from CSV files to populate your tables. This feature simplifies the process of adding data to your tables, ensuring accuracy and efficiency.
- Auto-Formatting: Ensure consistent formatting of table elements, such as cell sizes and alignments. Table Creator automatically applies formatting to maintain a polished and organized appearance.
- Data Visualization: Enhance your data presentation with Table Creator’s visual features, including color options for rows and columns. This aids in highlighting important data points and improving readability.
Pricing: Table Creator offers both free and premium subscription plans. The free plan provides essential table creation features, while the premium subscription unlocks advanced capabilities such as enhanced customization options, data import features, and priority support.
Developer: Table Creator is developed by Gavin McFarland
Color Palettes Figma Plugins
Color Palettes is an essential Figma plugin that simplifies the process of exploring, creating, and applying color schemes to your design projects. With Color Palettes, you can effortlessly experiment with color combinations, maintain design consistency, and infuse your creations with captivating visuals.
Download URL: To enhance your color exploration and application, download and install the Color Palettes plugin directly from the Figma Community using this link: Color Palettes Plugin

Key Features:
- Color Exploration: Color Palettes empowers you to browse and discover a wide range of color schemes. Effortlessly experiment with different hues, shades, and combinations to find the perfect palette for your design.
- Custom Palette Creation: Create custom color palettes tailored to your project’s aesthetics. Mix and match colors, adjust saturation, and create harmonious combinations that resonate with your design vision.
- Seamless Integration: Apply chosen color palettes directly to your Figma designs with a simple click. Color Palettes streamline the process of infusing your designs with captivating color schemes.
- Access to Popular Palettes: Gain inspiration from popular color palettes curated by designers worldwide. Explore trending color combinations and integrate them into your own designs.
- Export Capabilities: Easily export color codes for selected palettes. Color Palettes provides the necessary codes for HTML, CSS, and other design tools, ensuring consistent color usage.
Pricing: Color Palettes offers both free and premium subscription plans. The free plan grants access to essential color exploration and palette creation features. The premium subscription unlocks advanced capabilities such as access to a wider range of palettes, enhanced customization options, and priority support.
Developer: Color Palettes is developed by a team Hexorial Studio
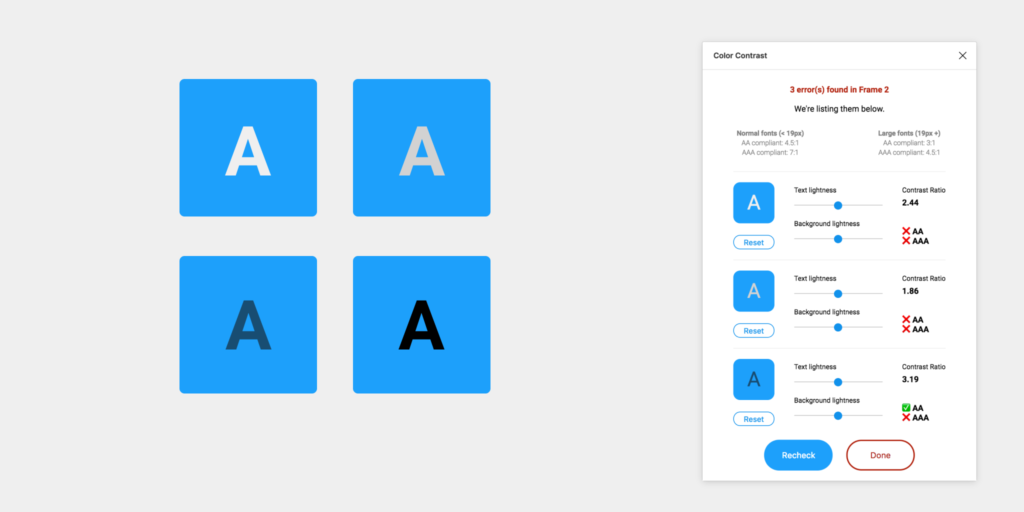
A11y – Color Contrast Checker Figma Plugins
A11y – Color Contrast Checker is a critical Figma plugin designed to ensure your designs are accessible and comply with color contrast guidelines. With this plugin, you can seamlessly evaluate color combinations for accessibility, ensuring that your designs are usable by individuals with visual impairments.
Download URL: To enhance the accessibility of your designs by evaluating color contrast, download and install the A11y – Color Contrast Checker plugin directly from the Figma Community using this link: A11y – Color Contrast Checker Plugin

Key Features:
- Color Contrast Evaluation: A11y – Color Contrast Checker empowers you to assess the contrast between foreground and background colors. Ensure that your design’s color choices adhere to accessibility standards, making your content legible for all users.
- WCAG Compliance: The plugin evaluates color combinations based on Web Content Accessibility Guidelines (WCAG) standards. Easily identify color pairs that meet the recommended contrast ratios for accessibility.
- Real-time Feedback: Receive instant feedback on color contrast ratios as you design. A11y – Color Contrast Checker provides real-time measurements, allowing you to make informed decisions and adjustments on the spot.
- Customization Options: Customize color contrast settings based on different standards and requirements. The plugin accommodates various accessibility levels and user preferences.
- Accessibility Insights: Gain insights into the accessibility of your design by identifying areas that may require color adjustments. Ensure that your design is inclusive and usable for everyone.
Pricing: The A11y – Color Contrast Checker Figma plugin is available for free, emphasizing its commitment to enhancing design accessibility without any financial commitment.
Developer: A11y – Color Contrast Checker is developed by Kelly Gorr
Breakpoints Figma Plugins
Breakpoints is a versatile Figma plugin designed to simplify the process of creating responsive designs by implementing breakpoints. With Breakpoints, you can effortlessly establish and visualize breakpoints for different screen sizes, ensuring your designs adapt gracefully to various devices and orientations.
Download URL: To streamline your responsive design workflow, download and install the Breakpoints plugin directly from the Figma Community using this link: Breakpoints Plugin

Key Features:
- Effortless Breakpoint Setup: Breakpoints empowers you to create breakpoints for responsive designs with ease. Establish breakpoints for different screen sizes, such as mobile, tablet, and desktop, for a seamless user experience.
- Visual Breakpoint Indicators: Easily visualize breakpoints within your Figma designs. Breakpoints provides clear indicators that show how your designs will adapt to various screen sizes, aiding in the creation of responsive layouts.
- Customizable Breakpoint Values: Tailor breakpoint values to match your project’s requirements. Adjust breakpoints based on your design’s content and layout, ensuring a smooth transition between different screen sizes.
- Responsive Design Preview: Preview your designs in real-time as you adjust breakpoints. This feature allows you to make informed decisions about design elements that need adjustments for different screen sizes.
- Efficient Workflow: Maintain a streamlined workflow by utilizing Breakpoints’ straightforward interface and visual indicators. Design responsive layouts without the need for complex calculations or external tools.
Pricing: The Breakpoints Figma plugin is available for free, so designers can enhance their responsive design process without any financial commitment.
Developer: Breakpoints is developed by a team Floweare
Want To Design a System?
Are you interested in delving deep into the world of design systems? If you’re eager to learn everything there is to know about design systems, from foundational concepts to advanced techniques, we have an invaluable resource for you. Discover a comprehensive guide titled “Everything You Need to Know About Design Systems: A Complete Guide“. This article covers a wide range of instructions, tips, and tricks that will empower you to master the art of designing effective and cohesive design systems.
We value your insights and suggestions. If you have any comments, additional insights, or suggestions that are not covered in the article, feel free to share them in the comment section below the article. Our team is committed to providing timely and informative responses, ensuring that your design system journey is as enriching as possible. Explore the guide, enhance your design system expertise, and join the conversation to contribute and learn from fellow designers in the dynamic field of design systems.
Final Thoughts
As the world of design continues to evolve, embracing the potential of Figma Plugins has become pivotal for every designer’s success. The landscape of creative possibilities is ever-expanding, and these 14 Figma Plugins stand as a testament to the innovation that can be achieved through technology.
From ensuring accessibility compliance to streamlining collaborative efforts, each plugin encapsulates a unique facet of design enhancement. Embark on a journey of exploration and experimentation, integrating these plugins into your Figma toolkit.
The realm of Figma Plugins holds the promise of refining your designs, optimizing your workflow, and unleashing your creative potential in ways that were once unimaginable. Embrace the power of Figma Plugins and let your designs flourish in this digital age of endless innovation.
#FigmaPlugins #DesignEnhancement #CreativeWorkflow #DesignInnovation #DigitalDesign #UXUI #ProductivityBoost #DesignTools #VisualCreativity #DesignersToolkit #DesignTech #CreativeTools #DesignersMustHave #DesignInspiration #DesignCommunity #DigitalCreativity #UXDesign #UIDesign #DesignMagic #DesignEvolution #DesignAdvancements #InnovativeDesign #VisualAesthetics #EfficientDesign #DesignExcellence #DesignTrends #DesignRevolution #DesignSolutions